Sideelement - Søkefelt
Hvis du vil legge til et søk i Wikipedia, Google, Store Norske Leksikon, m.m fra nettsiden din, gjør som følger:
1. Klikk på "Rediger". Til venstre, finn den siden du vil legge søkefelt på.
2. Klikk på "Legg til nytt sideeelement", og velg "Ny fast artikkel".
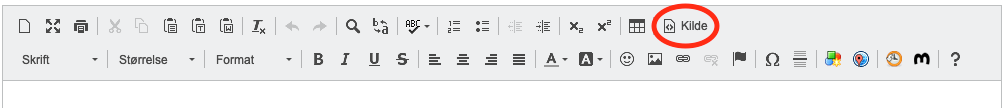
3. Klikk på knappen "Kilde".

4.Kopier kodene under (til de søkefeltene du vil ha), og lim kodene inn i artikkeleditoren.
5. Velg "Lagre".
Her er kodene du kan kopiere (Kopiere kun kodene, ikke overskriftene her). Skroll ned for å kopiere kodene til alle fire, lagt i en tabell.
Google:
<form name="f" action="http://www.google.com/search" style="margin-top: 0px; margin-bottom: 5px;">
<a href="http://www.google.no/">Google</a>:<br />
<input type="hidden" value="ISO-8859-1" name="ie" /> <input type="hidden" value="ISO-8859-1" name="oe" /> <input type="hidden" value="no" name="hl" /> <input name="q" size="15" maxlength="255" /> <input type="submit" value="Søk" name="btnG" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" />
</form>
Wikipedia:<form action="http://no.wikipedia.org/wiki/Spesial:Search" id="searchform" style="margin-top: 0px; margin-bottom: 5px;">
<a href="http://no.wikipedia.org/">Wikipedia</a><br />
<input name="search" size="15" accesskey="f" id="searchInput" /> <input type="submit" value="Søk" name="Søk" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" />
</form>
Store norske leksikon:<form id="searchfrm" accept-charset="UTF-8" enctype="application/x-www-form-urlencoded" method="get" action="http://www.snl.no/searchhits.html" target="_blank">
<a href="http://snl.no/">Store norske leksikon</a><br />
<input type="text" size="15" name="search" id="search" value="" /> <input type="submit" align="left" class="search-image" alt="Søk i Store norske leksikon" value="Søk" title="Søk i Store norske leksikon" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" />
</form>
Her kan du kopiere alle 3:<div class="sok">
<form style="margin-top: 0px; margin-bottom: 5px;" action="http://www.google.com/search" name="f">
<a href="http://www.google.no/">Google</a>:<br />
<input type="hidden" name="ie" value="ISO-8859-1" /> <input type="hidden" name="oe" value="ISO-8859-1" /> <input type="hidden" name="hl" value="no" /> <input maxlength="255" size="15" name="q" /> <input type="submit" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" name="btnG" value="Søk" />
</form>
<form style="margin-top: 0px; margin-bottom: 5px;" id="searchform" action="http://no.wikipedia.org/wiki/Spesial:Search">
<a href="http://no.wikipedia.org/">Wikipedia</a><br />
<input id="searchInput" accesskey="f" size="15" name="search" /> <input type="submit" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" name="Søk" value="Søk" />
</form>
<form target="_blank" action="http://www.snl.no/searchhits.html" method="get" enctype="application/x-www-form-urlencoded" accept-charset="UTF-8" id="searchfrm">
<a href="http://snl.no/">Store norske leksikon</a><br />
<input type="text" value="" id="search" name="search" size="15" /> <input type="submit" align="left" style="border-color: rgb(0, 0, 0); font-size: 80%; color: rgb(0, 0, 0); background-color: rgb(255, 255, 255);" title="Søk i Store norske leksikon" value="Søk" alt="Søk i Store norske leksikon" class="search-image" />
</form>
</div>
Sist oppdatert: 23.01.2023