Veiledninger
Mobiltilpasset design
Fra og med Moava Web 5.0 er alt tilrettelagt for bytte til mobiltilpasset design (kalles gjerne responsivt design). Med en stadig økende prosentandel besøk fra mobile enheter som nettbrett og smartelefon/mobiltelefon er det viktig at utdanningssektoren henger med.

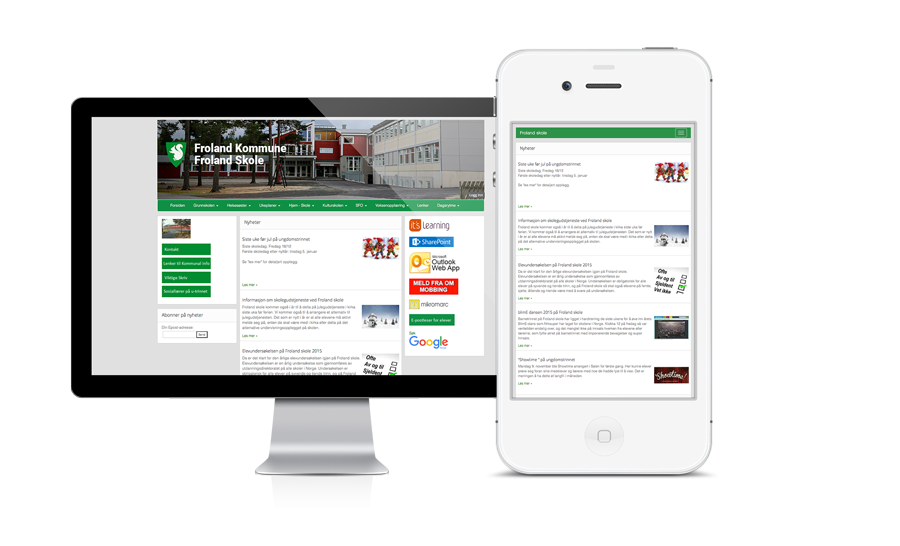
Bilde: Mobiltilpasset design tilpasser websidene til skjermstørrelsen.
For å slå på mobiltilpasset design på din nettside fra Moava må du være vev-ansvarlig på skolen. Du bør også laste opp en ny topplogo, selv om dette ikke er nødvendig, se trinn 2.
Logg inn og følg tre enkle trinn
1. Gå til "innstillinger" og scroll ned til "Mobiltilpasset nettside", velg "på"
2. Gå til "design" og "last opp topplogo". Topplogoen bør være 1140px bred og 150px til 300px høy
3. Trykk på "gå til forsiden" og beundre den flotte siden din.
Maler
Når siden nå har blitt mobiltilpasset kan du velge mellom flere forhåndsdefinerte maler. Dette gjøres i venstre hjørne på forsiden når man er innlogget. Husk å trykk på "lagre" når du har funnet en mal du liker.
Sideinndeling
Hvis noen av kolonnene eller sideinndelingen har blitt "rar" kan du trykke på "rediger" og ordet "meny" på venstre side og deretter "endre" ved siden av siden som har problemer. Trykk først på antall kolonner og dra glidebryteren slik at det blir riktig inndeling.
Bilder
Bilder som ikke tilpasser seg siden kan være angitt med fast størrelse, rediger da artikkelen som inneholder bildet og høyreklikk på bildet og velg "bildeegenskaper". Endre "bredde" til noe mellom 10% og 100% (100% fyller hele kolonnebredden). Høyde kan stå tomt. Bildet vises stort i editoren, men ser bra ut om du trykker på lagre.
Da skulle mye være gjort.
Og trenger du hjelp sender du en mail til post@moava.no så kan vi gi tips og hjelp.
Sist oppdatert: